イントロ
前回の記事で作成した、angular2-google-mapsのデモアプリに、リバースジオコーディングのデモを追加した。
開発環境
リバースジオコーディングとは
本ブログでは、緯度、経度から住所を算出することを指しています。
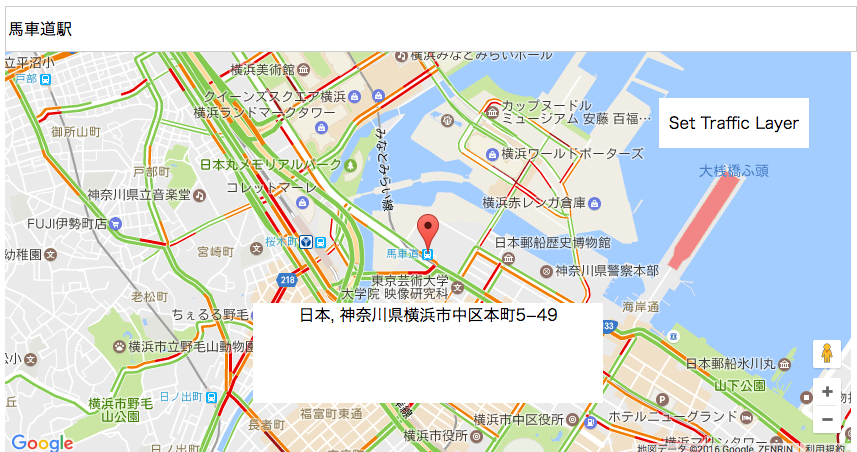
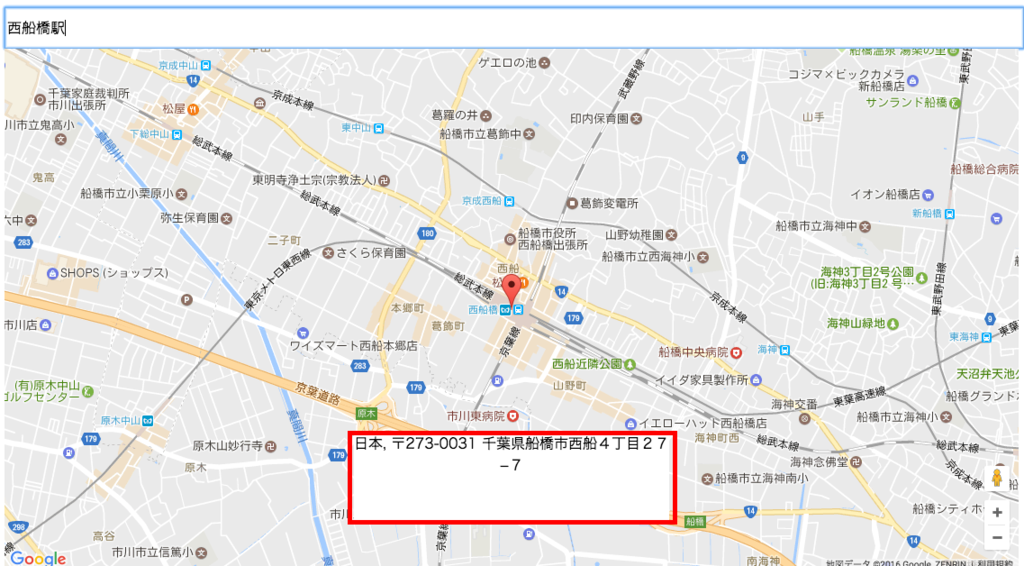
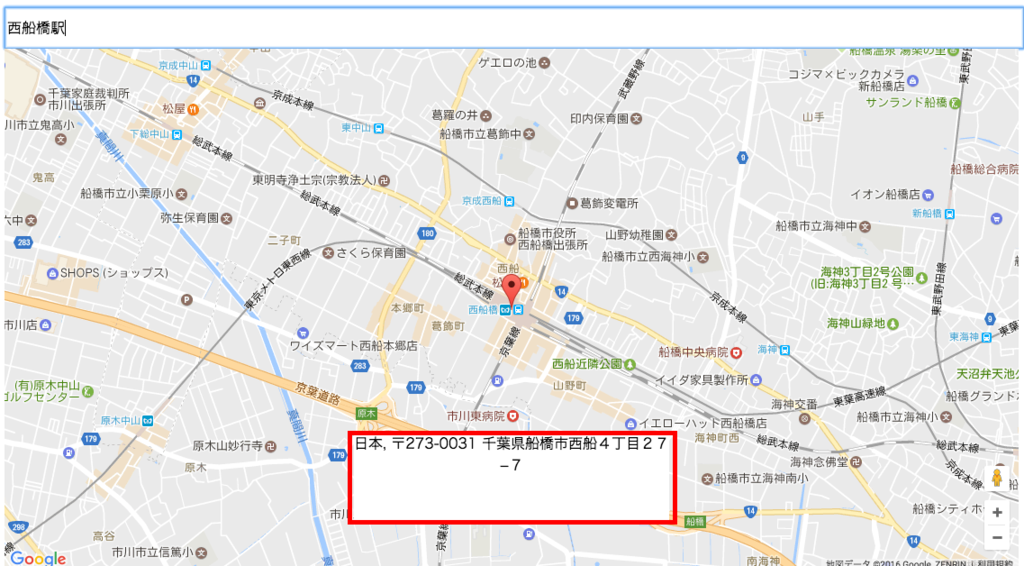
リバースジオコーディングのデモ
Google Mapの中心の座標(緯度、経度)を取得
座標を住所に変換(リバースジオコーディング)
住所を白枠内に表示

ソースコード
import { Component, OnInit } from '@angular/core';
import { NgForm } from '@angular/forms';
import { MapService } from '../services/map.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
lat: number = 35.6329007;
lng: number = 139.8782003;
zoom: number = 15;
address: string = '';
constructor(
public mapService: MapService,
) {}
public ngOnInit() {
this.getAddress();
}
public geocoding(f: NgForm) {
let self = this;
this.mapService.geocoding(f.value.address).then(
rtn => {
let location = rtn[0].geometry.location;
self.lat = location.lat();
self.lng = location.lng();
self.getAddress();
}
);
}
public getAddress() {
let self = this;
this.mapService.reverseGeocoding(this.lat, this.lng).then(
rtn => {
self.address = rtn[0].formatted_address;
}
);
}
}
getAddress()で、mapServiceクラスに座標を渡して、結果の住所情報を受け取っている。
- src/services/map.service.ts
import { Injectable } from '@angular/core';
import { MapsAPILoader } from 'angular2-google-maps/core';
declare let google: any;
@Injectable()
export class MapService {
private geocoder: any = null;
constructor(
private mapsAPILoader: MapsAPILoader,
) { }
public geocoding(address: string): Promise<any> {
return this.mapsAPILoader.load().then(() => {
this.geocoder = new google.maps.Geocoder();
return new Promise((resolve, reject) => {
this.geocoder.geocode({ 'address': address }, (result: any, status: any) => {
if (status === google.maps.GeocoderStatus.OK) {
resolve(result);
} else {
reject(status);
}
});
});
});
}
public reverseGeocoding(lat: number, lng: number): Promise<any> {
let latlng = { lat: lat, lng: lng };
return this.mapsAPILoader.load().then(() => {
this.geocoder = new google.maps.Geocoder();
return new Promise((resolve, reject) => {
this.geocoder.geocode({ 'location': latlng }, (result: any, status: any) => {
if (status === google.maps.GeocoderStatus.OK) {
resolve(result);
} else {
reject(status);
}
});
});
});
}
}
reverseGeocoding()で、リバースジオコーディングの処理を実施している
- src/app/app.component.html
<form #f="ngForm" (ngSubmit)="geocoding(f)" novalidate>
<input type="text" name="address" placeholder="場所を入力してください...(例:品川駅)" ngModel>
</form>
<div class="address-panel">{{ address }}</div>
<sebm-google-map [latitude]="lat" [longitude]="lng" [zoom]="zoom">
<sebm-google-map-marker [latitude]="lat" [longitude]="lng"></sebm-google-map-marker>
</sebm-google-map>
デモアプリケーションは、下記URLに格納してます。
github.com